 Первый урок Wilcom ES Designer 2006
Первый урок Wilcom ES Designer 2006
Вступительное слово
Скачайте картинки для выполнения урока.
Я уверен, что после освоения первого урока, в течении часа, вы будете готовы вышить ваш первый дизайн, созданный в редакторе.
Ну, и за урок. Считаем, что редактор у вас уже установлен и настроен, как рекомендуется в разделе, подготовка класса
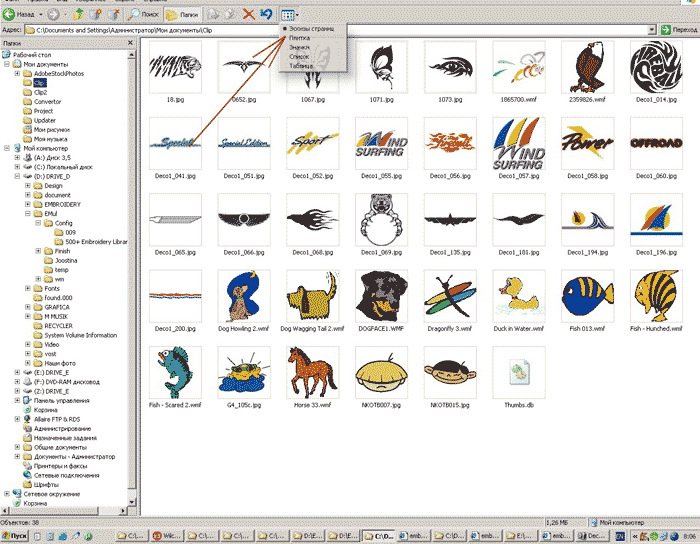
Запускаем редактор. Включаем секундомер, чтобы убедиться, что наш урок будет не больше часа. Пока на редактор внимание не обращаем. Открываем в проводнике нашу папочку с картинками, которую скачали по ссылке, после Вступительного слова, вверху и видим картинки, для этого желательно вид папки выбрать, как показывает стрелка.

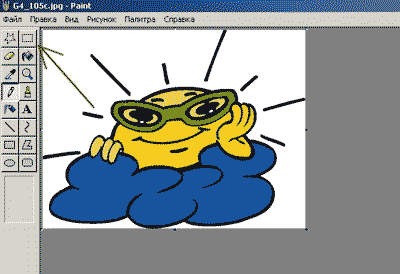
Потом вы будете делать дизайн автоматом по своим картинкам, для этого нужно знать несколько правил. Выбирайте рисунки с четкими краями и без мелких деталей. Примерно, как нарисованные мультики. Я не буду перечислять все пути, какими картинки должны оказываться в редакторе. Не буду перечислять особенности разных картинок. Какие векторные, какие растровые, какие из них лучше - всё это узнаете на следующих уроках. Подсказываю кратчайший путь. По понравившейся картинке два раза щелкаете мышкой, и любой графический редактор, установленный в вашем компьютере, откроет эту картинку. Если вы к графике никакого отношения не имели и у вас не установлены сложные графические редакторы, то скорее всего картинка откроется в PAINT, которая входит в вашу операционную систему WINDOWS.

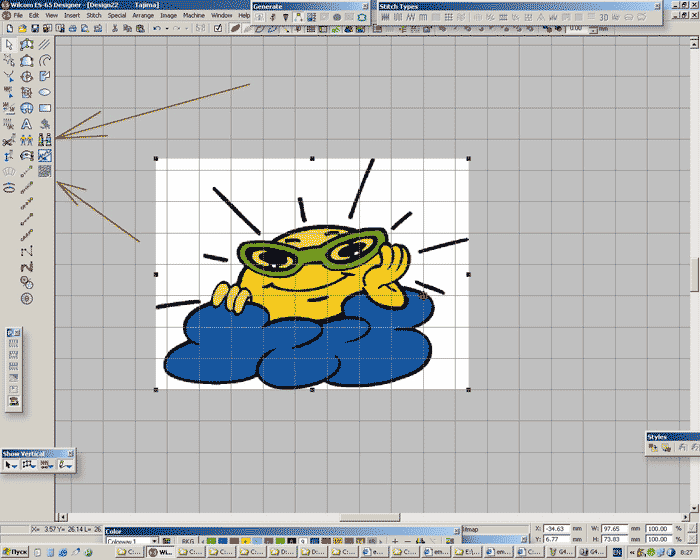
Выделяете рисунок, нажав клавиши Ctrl A, затем копируете в буфер, клавишами Ctrl C. Процедура стандартная для операционной системы. Пока к WILCOM отношения не имеющая. Каждый её выполнит в меру своего знакомства с компьютером. Возвращаемся в WILCOM и вставляем рисунок клавишами Ctrl V. Рисунок оказывается на рабочем столе. Правда, после копирования из PAINT, картинка получается вверх тормашками, Щелкнем по рисунку один раз, появляются чёрные прямоугольники - Маркеры. Потянув за угловой маркер, меняем размер так, чтобы будущий дизайн соответствовал вашей задумке. Размер можно проконтролировать в рамочке, которая появляется возле стрелки, когда вы меняете размер, а также в таблице справа внизу. Щелкнув по рисунку ещё раз, увидим, что маркеры стали прозрачными. Потянув за угловой маркер можно картинку вращать. Вот теперь мы её перевернём с головы на ноги. Если потянем за верхний центральный, то рисунок скосится. В данном случае нам это не надо, но иногда полезно. Работать будем с панелькой, показанной верхней стрелкой.

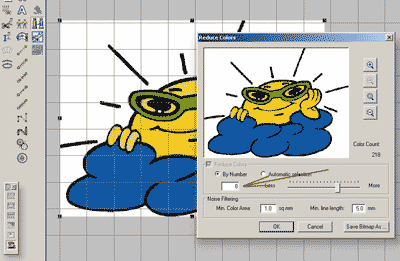
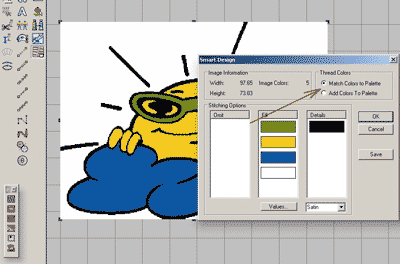
Картинку подогнали, с размерами определились. Щелкаем по рисунку один раз мышкой и выделяем рисунок, потом всегда будем про эту операцию говорить, что выделяем, и кнопка с биноклем, показанная верхней стрелкой становится активной. Эта кнопка служит для выбора цветов в будущем дизайне. Появляется панель

Выбираем количество цветов. Программа определила автоматически, что их восемь. Но с одной стороны, она определила и полутона, а с другой стороны, не ей же менять нитки во время вышивки. Поэтому я посчитал достаточные для меня цвета, учитывая белый тоже, и остановился на пяти. Нажимаем кнопку OK .

Можно посмотреть все действия,в программе WILCOM 2006 скачав видеоролик
Смотрим на часы. Времени-то ещё много. Тогда разберём некоторые детали сверх урока.
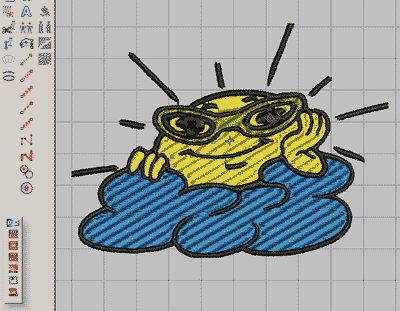
Каждая операция выполняется разными способами. Чтобы глаза у нас не разбегались, будем пользоваться горячими клавишами. Нажимаем клавишу D, у нас пропадёт рисунок. Нажмёте ещё раз, появится. Часто бывает, что вот был рисунок и не стало, а про клавишу забыли. Кто внимательно делал урок, заметил, что желтые элементы на солнце идут по одним им ведомым путям. В результате Cолнышко застелено разными стежками и в разных направлениях.

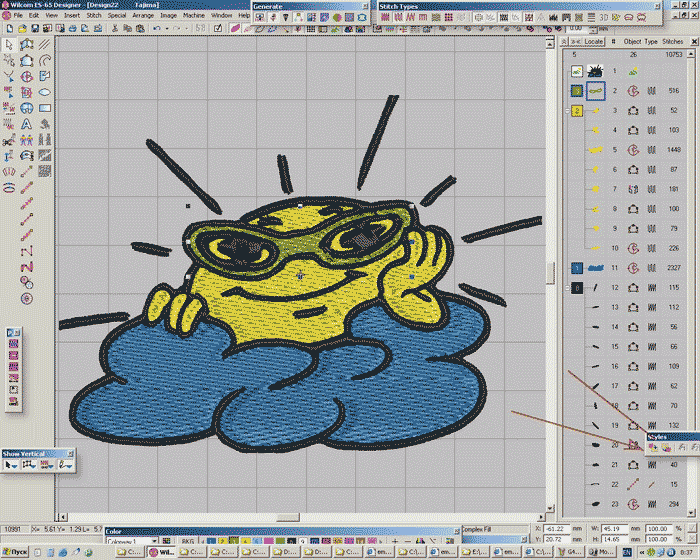
Это одна из особенностей редактора. Узкие места обрабатывает гладью, широкие Татами. Отсюда выход. Сделаем все места рисунка широкими и будет однотипный застил. Сделаем это просто. Тянем за угловой маркер и увеличиваем рисунок раза в четыре. Обрабатываем как описано выше. Солнышко почти везде уже татами. Теперь сделанный дизайн тянем в другую сторону и уменьшаем. Застил сохранился. Чёрный цвет не трогаем, для него одного урока мало, а с желтым разберёмся. Для этого нажимаем Shift и клавишу L. Справа появляется таблица, в которой показаны все элементы дизайна, говорят ОБЪЕКТЫ.

В каком порядке эти объекты вышиваются, сколько в каждом стежков и каким инструментом их творили. Делал, конечно, всё редактор, но каждый объект по своему разумению выполнял разными инструментами. Чтобы лучше было видно, нажимаем клавишу 0(цифра ноль) и дизайн увеличится на весь рабочий стол. На рисунке выделяем самую красивую часть желтого цвета татами и щелкаем по кнопке, указанной стрелкой. Панельку сюда перетянули из контейнера, когда готовили класс к занятиям, это тут . Запомнятся свойства этого объекта. Теперь в панели справа выделяем весь желтый цвет и щелкаем по кнопке рядом. Все желтые объекты станут такими же красивыми с заливкой татами как тот, что вы выбрали для примера . Даже те, которые перед этим были гладью. Кстати, если у вас в некоторых местах черный цвет выполнен гладью и имеет слишком длинные стежки, то сделайте заполнение тоже татами. Для этого выделите нужный участок ( дальше будем говорить Объект), потом нажмите, как и при работе с желтым цветом, вторую кнопочку и этот объект станет татами. Имеется много способов сделать проблемный объект заполнением по вкусу, но это в следующих уроках
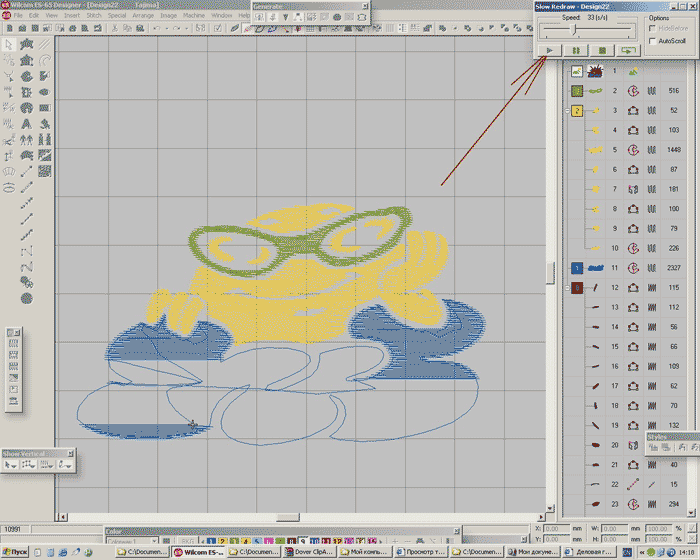
Теперь выделяя, например, желтый цвет и щелкнув по цвету, выбранному внизу, мы можем поменять весь цвет сразу, а можем только некоторые объекты, которые выделим отдельно, отдельно и перекрасим. Неплохо было бы посмотреть, как будет вышиваться дизайн. Для этого нажмём клавишу Т и из объемного просмотра перейдём в просмотр стежков. Теперь, если нажать клавиши Shift R, то вверху появится панелька как у проигрывателя. Щелкнув по зелёной стрелке, увидим, как на экране начал работать имитатор вышивки. Если в процессе вышивки оказалось, что порядок вышивания желательно поменять, то делаем это в боковой панели, которую только что открыли. Для этого выбранный объект тянем вверх или вниз, вставляя между нужными.

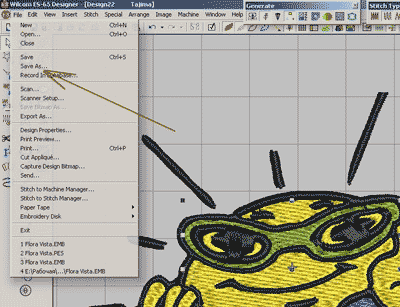
Теперь уже точно на сегодня всё. Наше творение нужно сохранить и перенести на машинку. Для этого выбираем тут

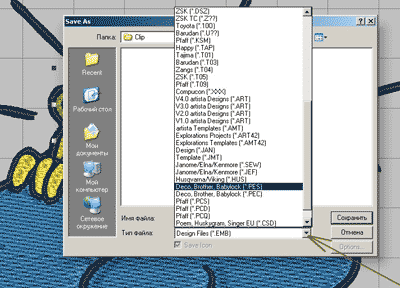
Появляется окошко, в котором предлагают сохранить нашу работу в формате редактора EMB. Этот формат является родным форматом программы. В отличие от других форматов, он позволяет редактировать дизайн без потери качества. Поэтому сначала сохраняем дизайн в формате ЕМВ. Если захотим что-то изменить в дизайне, нужно открыть формат ЕМВ и вносить изменения в нём. Затем сохраняем дизайн в формате, понятном для вашей вышивальной машины. Нажимаем на стрелочку и появляется множество разных форматов,

среди этих форматов наверно имеется тот, который понимает ваша машина. Сохраняем и бегом вышивать.
Если имеются вопросы и не только по уроку, то на форум
На форуме получите ответы на все вопросы
Всем удачи. Ваш СП